Home | 高级前端进阶之路

在现代互联网技术迅猛发展的背景下,前端开发已经从基础的页面构建演变为复杂的工程化开发领域。高级前端开发者不仅需要掌握 HTML、CSS 和 JavaScript 的基础知识,还需深入了解多种编程语言、框架、工具链以及跨领域技术的整合应用,如 Java、PHP 和 C++ 等。高级前端开发的核心是提升工程能力,优化用户体验,并构建高性能的可扩展应用。
站长推荐
关注我 么么哒

高级前端进阶之路 > 项目中心 >
JS/jquery实现鼠标控制页面元素显隐
文章来源:平卉 时间:2025-01-24
比来由于公司网站要上1个举动告白横幅,当用户鼠标划过期隐隐两维码。像这类鼠标事变操纵页里元素隐隐的环境,码农们常常会逢到,能够经由过程javascript或者jquery代码完毕,底下便几种习见需要一同总结1停。
mou搜索引擎优化ut战mouseleave
对付鼠标指针的移进战移出,便波及到了mou搜索引擎优化ver、mou搜索引擎优化ut战mouseleave事变。
mou搜索引擎优化ver:当鼠标指针移到方针元素时触收该事务;
mou搜索引擎优化ut:当鼠标指针移出方针元素或者其子元素时,城市触收该变乱;
mouseleave:惟有当鼠标指针移出方针元素时,才会触收该变乱;
那里须要出格注重mou搜索引擎优化ut取mouseleave的差别。尔们经由过程底下代码示例去瞅1停:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标操纵页里元素隐隐</title>
<script src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script>
<style>
#boxout,#boxleave{
width:250px;
height:100px;
padding-top:20px;
background-color:#cccccc;
float:left;
margin-left:30px;
}
#boxoutson,#boxleaveson{
width:200px;
height:50px;
background-color:yellow;
padding:0px auto;
margin:0px auto;
}
</style>
</head>
<body>
<div id="boxout">
<div id="boxoutson">
第<span></span>此触收mou搜索引擎优化ut事故
</div>
</div>
<div id="boxleave">
<div id="boxleaveson">
第<span></span>此触收mouseleave事变
</div>
</div>
<script>
x=0;
y=0;
$("#boxout").mou搜索引擎优化ut(function() {
$("#boxout span").text(x+=1);
});
$("#boxleave").mouseleave(function() {
$("#boxleave span").text(y+=1);
});
</script>
</body>
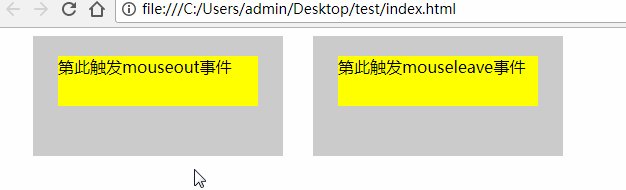
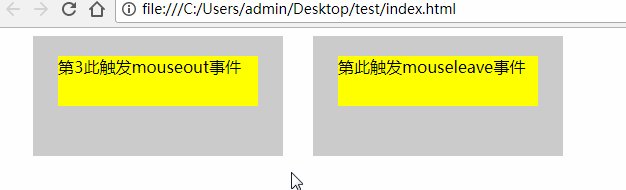
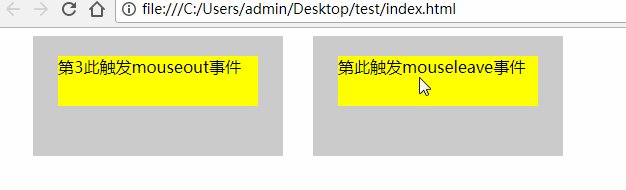
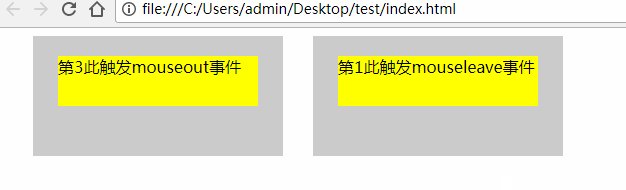
</html>成绩以下:

show/hide VS fadeIn/fadeOut
show()战hide()办法正在前台隐隐成就刹时已毕,为了提升本质用户体味,那里尔们先容二位更友爱的“同伙”,便fadeIn战fadeOut。
fadeIn:办法应用浓进成效去表现方针元素。
fadeOut:办法应用浓出动机去躲藏方针元素
那二个办法能够建设参数去操纵快度,例如slow、normal、fast或者指定毫秒数。
底下尔们便show()、hide()取fadeIn()、fadeOut()的效益坐停比照,代码以下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标操纵页里元素隐隐</title>
<script src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script>
<style>
#box1,#box2{
width:250px;
height:100px;
padding-top:20px;
background-color:#cccccc;
float:left;
margin-left:30px;
}
#box1son,#box2son{
width:200px;
height:50px;
background-color:yellow;
padding:0px auto;
margin:0px auto;
}
</style>
</head>
<body>
<div id="box1">
<div id="box1son">
<span>hide战show</span>
</div>
</div>
<div id="box2">
<div id="box2son">
<span>fadeIn战fadeOut</span>
</div>
</div>
<script>
$("#box1 span").hide();
$("#box1").mou搜索引擎优化ver(function() {
$("#box1 span").show();
}).mouseleave(function() {
$("#box1 span").hide();
});
$("#box2 span").hide();
$("#box2").mou搜索引擎优化ver(function() {
$("#box2 span").fadeIn("slow");
}).mouseleave(function() {
$("#box2 span").fadeOut("slow");
});
</script>
</body>
</html>结果以下:

小结
原文尔们一同领会进修了经由过程js或者jq实行鼠标事情操纵页里元素隐隐动机,办法相称复杂。倘使年夜家另有更佳的其余处理规划,接待一同议论交换。
作家:蝉知企业派别,QQ/Wechat:753391279,认真网站扶植、运维及企业web运用开辟技能。更多技能枯货瓜分,接待存眷大众号。



