Home | 高级前端进阶之路

在现代互联网技术迅猛发展的背景下,前端开发已经从基础的页面构建演变为复杂的工程化开发领域。高级前端开发者不仅需要掌握 HTML、CSS 和 JavaScript 的基础知识,还需深入了解多种编程语言、框架、工具链以及跨领域技术的整合应用,如 Java、PHP 和 C++ 等。高级前端开发的核心是提升工程能力,优化用户体验,并构建高性能的可扩展应用。
站长推荐
关注我 么么哒

高级前端进阶之路 > 新闻中心 >
五个建议帮助大家设计别具一格的网站
文章来源:采枫 时间:2025-01-24
许多设想师正在设想网页的时分很简单设想出老生常谈的网站,那个是最避讳的。因此原文为年夜家瓜分设想师正在设想网页的时分,5个小修议资助年夜家设想出别开生面的网站。
1、结构排版能够干冲破
没有晓得年夜家会没有会有过近似的履历,当您共时正在停止几个网站的设想时,设想出去的界里结构许多时分皆是1种气概,大概便换了个色彩。因而收给年夜家的第1条修议便是结构要有冲破。

突破本有结构排版,大概会收成没有一致的望觉体认。正在设想傍边最须要防止的便是如法泡制,过去设想的体味缺乏,正在干许多设想的时分,干完的网站1比拟,浮现气概皆好没有多,原本好多时分每每便是结构上的分歧。因而年夜家正在设想的时分,能够拓铺思绪,转变停结构,大概会是1个齐新的设想气概。

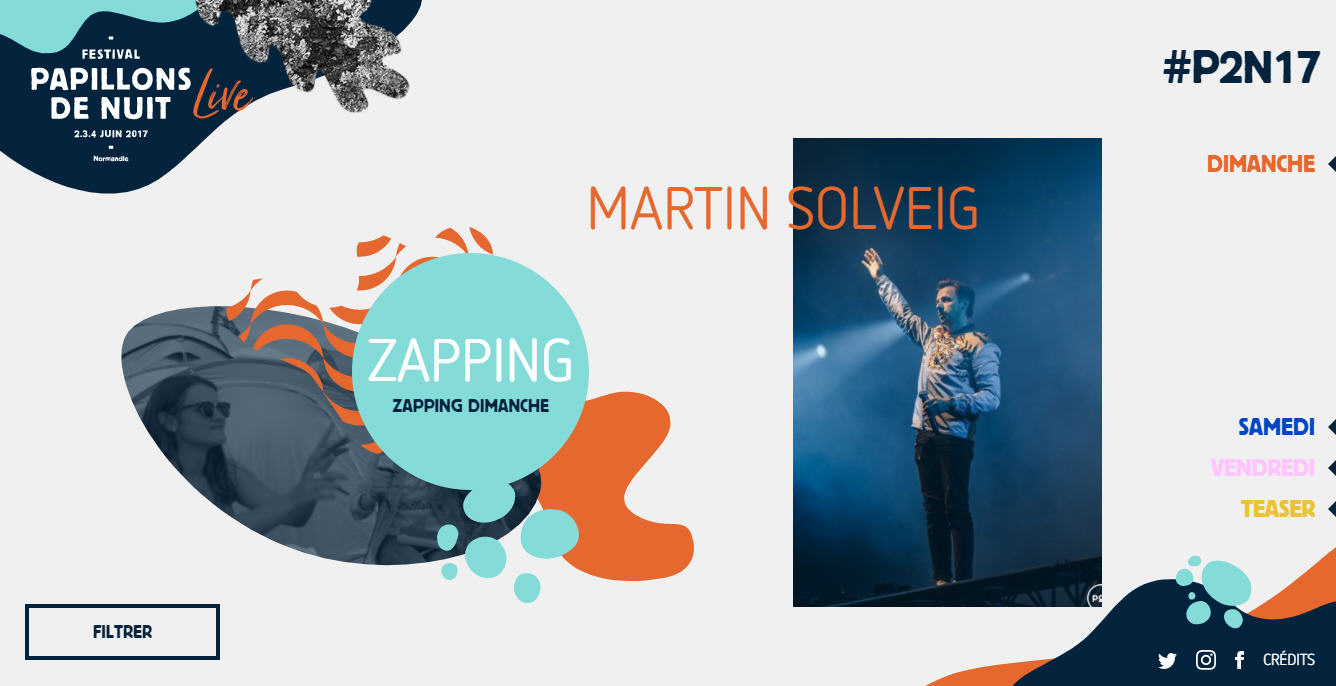
比方Papillonsdenuit那个网站。,它的页里结构便很自在灵动,也很活跃有动感。
两、能够多采纳几种字体
正在字体比照的那1篇作品傍边,尔跟年夜家复杂引见到字体比照的紧张性,也道到字体有很强的辨别性战可读性,因而字体正在全部界里上的设想也极度紧张。字体设想得佳,能够为全部网站如虎添翼。
正在全部网页傍边,尔们正在应用字体的时分能够思量多几个字体,能够复杂设想,防止一成不变。
字体能够合意的干比照,题目类的字体能够选取经常使用的乌体或者是微硬俗乌,年夜篇幅的作品内乱页笔墨能够采纳宋体,宋体更吻合小字浏览。
宋体是为符合印刷术而呈现的1种汉字字体。笔画有细细转变,经常使用于竹素、纯志、报纸印刷的注释排版,因此正在年夜篇幅作品的设想时,能够采纳宋体。宋体是Windows体系停最多见的字体,小字体面阵,年夜字体TrueType。年夜题目表现时字体没有是很美观,因此普通没有修议用宋体去当题目。
固然,没有要认为字体越多便越佳,1个网站采取2-3种字体便能够了,切勿太多,多了便治了。
3、字体间的间距要融合
全部网站傍边的字体间距必定要联合,没有要那个页里的间距是15px,第两个页里的间距便是20px,如许乱七八糟。
没有管是共个页里大概是没有共页里停的字体间距尔们设想皆要一致。比如段降合并间距1.5倍,题目战段降之间的间距是20px。如许的界里会让阅读者爆发认识感,没有会每一个页里入来皆没有一致,须要功夫来适宜。

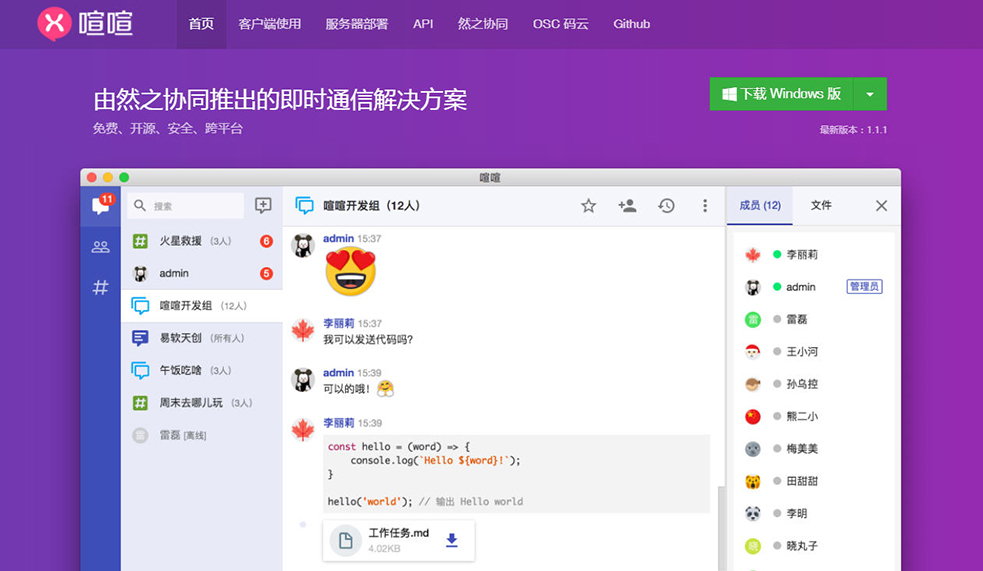
像喧喧便时通讯处理规划民网,您面入来内乱页能够瞧到,当网站内乱容多的时分,设想师的止距间距皆干了1个一致的调剂,题目之间的间距战字体段降之间的间距皆设想过了,因此瞧起去没有会让人爆发疲困感。
4、网站配色要斗胆
网站的配色切勿简单,没有要1个脸色用全部网站,如许的网站观起去会很枯燥,普通能够采纳1个主色彩添几个援助色去复杂界里。主色的挑拣年夜皆是logo色大概是抽象色,援助色的取舍轻微灵动面,能够凭据网站的气概去决定。

比照色会很高耸战安慰,临近色会比拟谐和暖柔。没有共颜料的配搭能够表白没有共的感情,因此设想师正在设想的时分能够多采纳几种脸色配搭,望瞅哪种功效对比出彩。

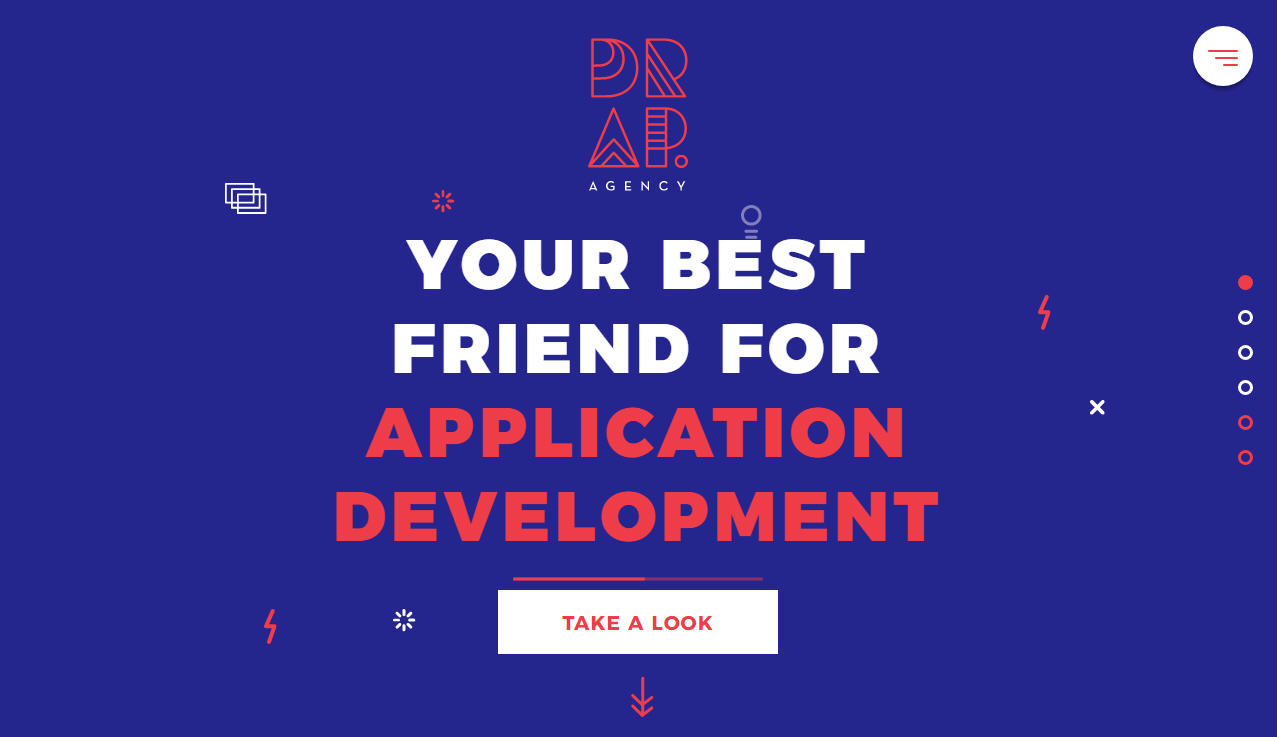
DRAP agency 设想公司网站采纳的便是蓝色战1个玫赤色的1个色调比照,能够望出这类强的颜色比照让人诞生愉快的望觉感触感染。
正在那里给年夜家推举几个色彩配搭的网站,不灵感的时分能够上来找面灵感。
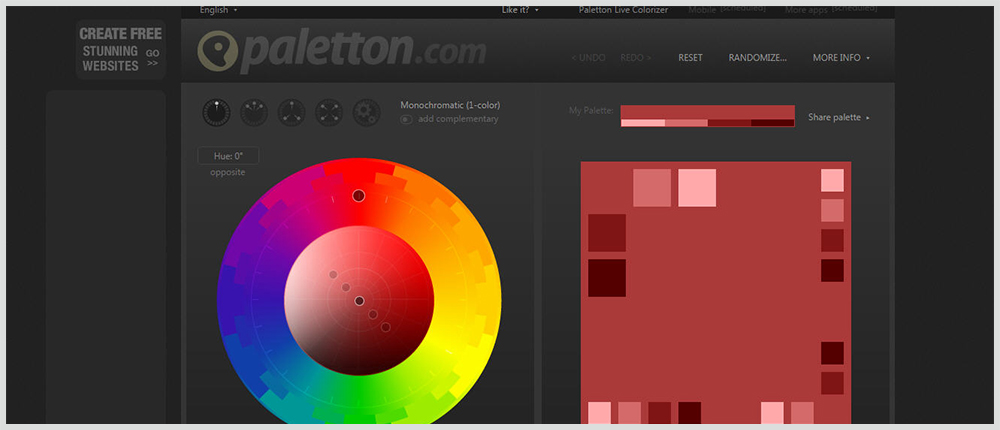
Paletton
资助立体设想师战网页设想师抉择幻想的配色意图,挨启网站便可拣选1种脸色,而后体系主动死成配套的色系供设想师应用。

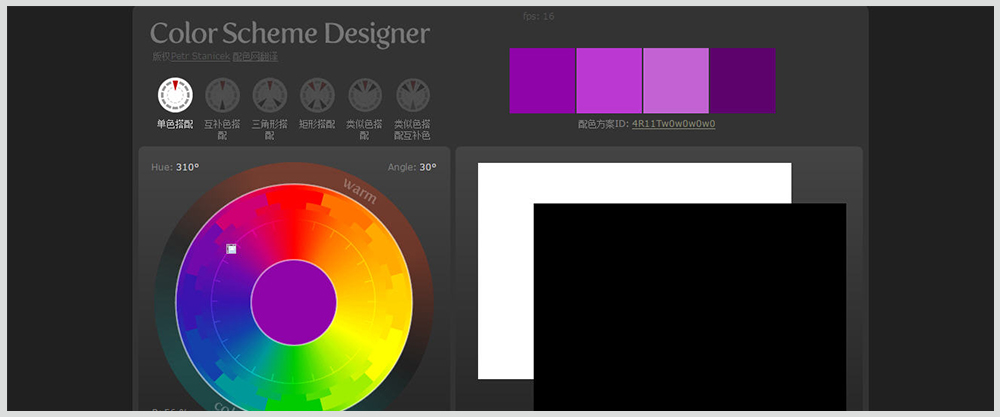
Color Scheme Designer
Color Scheme Designer 以后更名成Paletton,是小编用得对比屡次的配色网站。应用时只用启1个窗心,性能完整且真用,定造性强,险些完整面,非要道1个的话便是复造RGB值没有太便当。

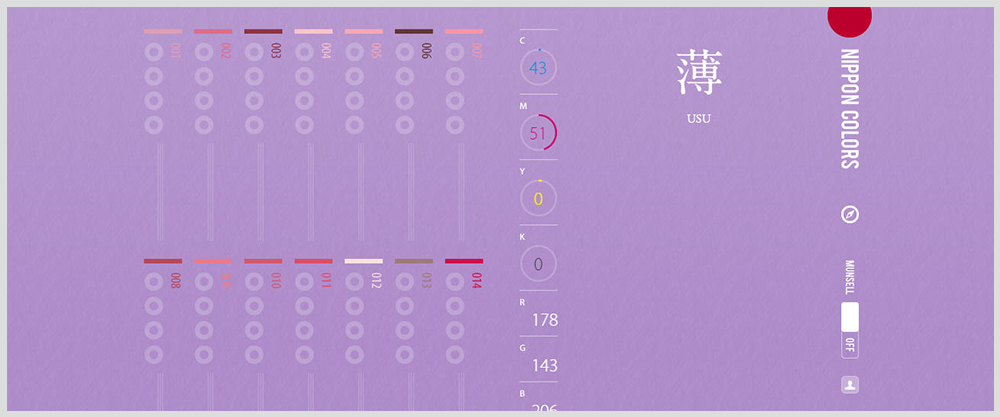
Nippon Colors
那个网站不前方几个推举的配色网站佳用,真用性没有是很下。然则那是小编不能不推举的,那个完全是文艺范完全。

5、元素的应用要一致(按钮、链交、图片)
元素那里道的包含网页顶用到的按钮、图片、链交的款式设想,跟前方的字体间距要联合是1个原理的,要是那个页里的按钮是圆角的,然则挨启别的1个页里的按钮形成圆角,如许会让阅读者形成没有适的感触感染。这类感触感染会教化到用户体察,因而尔们正在设想按钮大概是图片等相干元素的时分,须要团结那些元素。

给年夜家推举宜家的民网,本来此刻许多商乡的设想体例皆改成这类单产物,不后台色的了,如许的设想更简约了。

不截与宜家民网的十足,不过截与了产物呈现的1一面,产物虽多,但却也很一致。能够多实验这类设想体例。
以上给年夜家归纳的5面设想中能够注重的揭士,盼望年夜家正在干网站的进程中能够多开辟停思绪。



